♠ Posted by kmylla at 16:31
Oláaaaaaaaaaaa \o/Bem, estou fazendo um "tutorial" para ajudar aqueles que têm dificuldade com vetores, mostrando um trabalho passo a passo. Não sei se esta é a melhor forma para fazê-los, então aceito sugestões ;D
O passo a passo a seguir foi feito no Photoshop Cs5 versão portátil, e esta foi a imagem utilizada como base para o vetor.
1 - Como o objetivo é uma imagem com qualidade, deve ser criado um documento grande, com fundo branco. Estarei utilizando o tamanho 1920x1200.
(clique na imagem para ampliá-la)
2 - Passe a imagem escolhida para o documento e, utilizando a transformação livre (ctrl+t) redimensione e posicione a imagem. (Obs: Para não perder as proporções, pressione shift enquanto redimensiona a imagem, arrastando os pontos).
3- Abra a aba camadas e selecione a camada de plano de fundo. (Caso as camadas não estejam aparecendo no seu photoshop, vá em Janelas - Camadas).
4 - Entre o plano de fundo e sua imagem-base, crie uma camada transparente. (Atalho: ctrl+ shift+ alt+ n. Ok, isso não parece um "atalho" rsrs)
5 - Selecionando a imagem-base, diminua a opacidade, para que posteriormente seja visível seu trabalho abaixo dela.
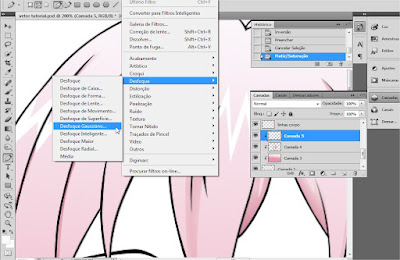
6 - Agora selecione a ferramenta caneta (atalho: letra p). Eu utilizo as configurações mostradas na imagem abaixo
7 - Trabalhe na camada transparente, demarcando as linhas visíveis na imagem base. Para um bom resultado, é indispensável o domínio da ferramenta caneta, principalmente nas curvas. Um vídeo tutorial pode ser visto aqui
8 - Uma das formas de fazer as linhas é, depois de demarcá-las, clicar com o botão direito do mouse e escolher a opção "traçar demarcador".
9 - Aparecerá uma janela com opções de ferramentas para o traçado. Escolha a ferramenta pincel, mas não esqueça de configurá-la antes de abrir a opção para traçado e ver o tipo e espessura de linha que melhor se encaixa no seu trabalho.
10 - Sua linha ficará traçada mais ou menos como a imagem a seguir, e você pode fazer da mesma forma com todas as linhas da imagem-base, alternando linhas mais grossas e mais finas quando necessário.
11 - Uma outra maneira de fazer a lineart é contornar a demarcação feita anteriormente com a caneta, definindo o contorno de sua linha.
12 - Para cada linha, é necessário unir o último ponto de ancoragem ao primeiro, fechando o demarcador
13 - Clique com o botão direito do mouse, e escolha a opção "criar seleção"
14 - Estarei definindo o raio de difusão 0,2 pixels e ativando a opção suavização de serrilhado.
15 - Sua linha ficará assim:
16 - Continue trabalhando nas linhas, procurando fazê-las sempre com espessura semelhante.
17 - É interessante que cada parte da imagem que tenha cor diferente seja feita em uma camada diferente (exemplo: cabelo, uma camada; corpo, uma camada; laço, uma camada, etc.). Como serão necessárias várias camadas, estarei nomeando-as para evitar transtornos futuros. Para renomear a camada, clique duas vezes sobre ela.
18 - Crie uma nova camada transparente para cada parte diferente da imagem, e continue demarcando as linhas
19 - Caso as linhas se sobreponham, volte para a camada a qual ela pertence, crie uma seleção e aperte a tecla "delete".
20 - Terminada a lineart, é a hora de colorir. Tenha a certeza que a camada da imagem-base esteja novamente com opacidade 100% e selecione a ferramenta conta-gotas.
21 - Com a ferramenta conta-gotas, selecione a cor com a qual você irá trabalhar dando um clique sobre ela . Estarei começando com o cabelo.
22 - Para colorir, oculte a imagem-base, crie uma nova camada transparente abaixo das camadas de lineart e faça a demarcação sobre as linhas da parte que deseja colorir.
23 - Certifique-se sempre de que a demarcação está exatamente sobre a linha.
24 - Depois de unir o último ponto ao primeiro, clique com o botão direito do mouse, faça a seleção e a preencha ou escolha a opção "preencher demarcador".
25 - Caso tenha preenchido alguma parte indesejada, apenas selecione-a e delete-a.
26 - Após a cor base, serão feitos os detalhes. Primeiro crie uma camada sobre a camada de cor base e crie uma máscara de corte, pressionando ctrl+shift+g. Selecione a ferramenta degradê, e edite as cores de acordo com a imagem-base.
.
27 - Aplique o degradê na camada com máscara de corte e edite-a, caso seja necessário.
28 - Para as sombras, utilize o mesmo procedimento, criando uma nova camada com máscara de corte e selecionando a cor das sombras na imagem-base. Para fazer a demarcação das sombras, é necessário diminuir a opacidade da imagem-base, para que você possa ver ao mesmo tempo as sombras dela e as linhas que você fez nas camadas abaixo, pois as linhas originais e as que você fez dificilmente coincidem totalmente.
29 - Após a demarcação, faça a seleção e/ou o preenchimento.
30 - Se as cores não estiverem boas, edite-as no menu "Imagens" ou utilize o atalho ctrl+u
31 - Para um melhor efeito, você pode diminuir a opacidade da camada e utilizar as ferramentas subexposição e superexposição
32 - Para as luzes no cabelo, utilizamos o mesmo processo feito nas sombras, com o diferencial do desfoque. (Obs: o desfoque também pode ser utilizado nas sombras)
33 - Continue colorindo da mesma forma, com cor base e sombras.
34 - Tenha especial atenção ao olhos, eles são muito expressivos. Se for necessário, utilize outras ferramentas para que eles fiquem parecidos com os originais.
35 - Para um melhor acabamento do vetor, as linhas podem ser coloridas.Para isso, selecione a cor que foi preenchida no vetor. Abra a caixa de matriz/saturação (ctrl+u) e modifique a luminosidade.
36 - As linhas que estão sobre as sombras e ficaram pouco visíveis podem ser escurecidas com a ferramenta superexposição.
37 - Muitas vezes ao colorir as linhas tornam-se visíveis "falhas" em sua continuidade. Tente detectá-las no seu trabalho, faça a seleção e delete.
38 - Ao ocultar o plano de fundo, você pode salvar seu vetor em formato png.








































































4 comentários:
*-* Uau, ficou muito bonito, gostei muito do seu Tutorial. Tava procurando um tutorial bom e legal, e achei agora. Parabéns! :)
Puxa Camila-san, você deveria publicar mais este seu blog! u_u
Muito obrigada. Fico feliz que este tutorial pôde ajudar de alguma forma \o
É... às vezes ele fica esquecido >//<
Postar um comentário